I'm Free Sprint 6
Our second-to-last sprint is finished. The levels are all filled out now and we're finishing up our features as well as implementing most of our art assets from 2D art for the UI and character models as well as animations. I was assigned four cards this sprint with two cards carrying over from previous sprints.
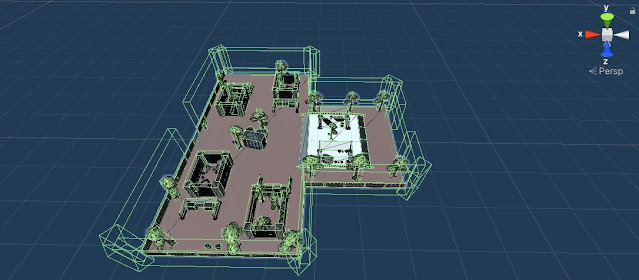
I finished creating the forest level as my first priority. It's important, after all, to finish implementing all our levels. Since this was the last level and the least expected level that the player would reach, we decided against making any new 3D assets/models so our 3D artist can focus on creating the player and enemy models. I used mostly the organic models to create what would feel like the last stretch of this environmental narrative where the player escapes from a lab, a zoo, a military hanger, and finally reaching a forest. This level might be repetitive with just mostly using previous assets and mostly organic assets but the intention was to make a sort of endless forest.
 |
| Forest Level |
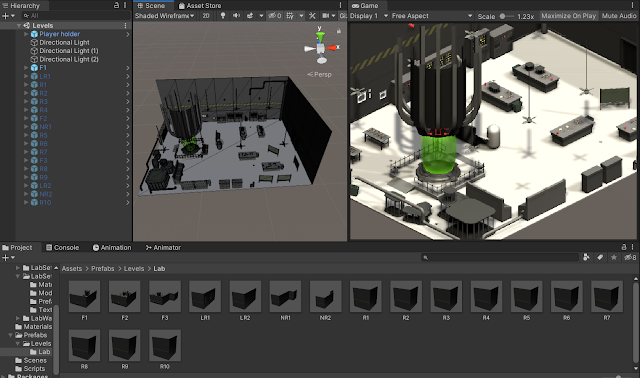
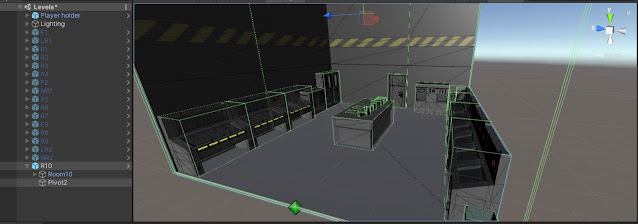
After finishing this card, I then worked on fixing the lighting. This was one of the criticism we received in our feedback and that was the uneven, clipping lighting of the levels. I researched if there were better ways to light each level differently. At first, I tried to bake lighting but I noticed it bakes on the whole scene rather than individual items. And even then, its difference isn't impactful. Thus I could only turn to the one thing left I could think of, scripting. With my average and basic programming knowledge, I made scripts that refer to a lighting manager script with a switch function that would instantiate prefabs of different lighting groups whenever the player reaches a different level's large room. Since our levels are randomly generated, I added a collision box to the three big rooms of each level. Each level's collision box has a different script that changes the level's number which runs through a switch function and bools that would detect whether a player is in a new level or not. If the player reached a new level, the previous level's lighting will be disabled and the next level's light will be spawned. I also knocked the forest lighting card out of the park since I figured out the lighting for the forest level while working on the lighting card.
 |
| Lighting swap for each level |
 |
| Lighting Script |
Lastly, I worked on making sure the player cannot clip through the level. Other than making sure the walls surround the level, I also had to remove assets that are near the walls as it allowed players to clip through walls despite how thick the box collider is. This meant the majority of the pipes in the lab level had to be removed. I also had 45-degree blocks for the corners so the corners are more reinforced.
The only card left was to add the enemies into the game which would be the first thing to do in our last sprint and to get done before the Beta build is due. The next sprint will be the last one so the main focus is to fix any last-minute errors that would inevitably come when constantly playtesting our game as well as adding in any art assets that will be done or are done by Sprint 7. We've almost reached home base. Until then!